티스토리 뷰
SOP
- 예를 들어 내가 네이버에서 로그인 후 서비스를 이용한 뒤 로그아웃을 깜빡하여 브라우저에 로그인 정보가 남아 있을 수 있다. SOP가 없다면 그 상태에서 내 정보를 노리는 해커가 네이버를 방문하여 내가 모르는 사이 내 정보를 이용하여 블로그나 카페에 스팸글을 업로드 할 수 있다. SOP는 다른 사이트와의 리소스 공유를 제한하기 때문에 내 로그인 정보가 타 서비스의 코드에 의해 새어나가는 것을 방지할 수 있다. 이러한 보안상 이점으로 SOP는 모든 브라우저에서 기본적으로 사용하는 정책이다.
- Same-Origin Policy의 줄임말
- 동일 출처 정책(같은 출처의 리소스만 공유 가능하다)
- 이 때 출처는 프로토콜, 호스트, 포트의 조합으로 이뤄져있다.
| 비교 URI 1 | 비교 URI 2 | 결과 |
| https://www.jelly.com | http://www.jelly.com | 프로토콜이 다르기 때문에 동일 출처가 아니다. (https / http) |
| https://shark.jelly.com | https://jelly.com | 호스트가 다르기 때문에 동일 출처가 아니다. ( urclass.jelly.com / jelly.com ) |
| http://jelly.com:81 | http://jelly.com:81 | http의 기본 포트는 80이며 포트가 다르기 때문에 동일 출처가 아니다 (80 / 81) |
| https://jelly.com | https://jelly.com:443 | https의 기본 포트는 443이며, 두 URI는 동일하다 |
그런데 다른 출처의 리소스를 사용할 일은 많다. 로컬 환경에서 개발할 때도 클라이언트와 서버를 따로 분리하게 된다면 둘은 출처가 달라지게 된다. 로컬환경에서 개발시 네이버나 카카오의 api를 사용하고 싶다면 다른 출처의 리소스를 사용 해야한다. 하지만 브라우저는 기본적으로 SOP 정책을 사용하고 있는데, 이 때 다른 출처의 리소스를 받아올 수 있는 해결방안이 CORS이다.
CORS
CORS는 크게 세 가지 동작으로 나뉜다.
1. 프리플라이트 요청 (Preflight Request)
- 실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것
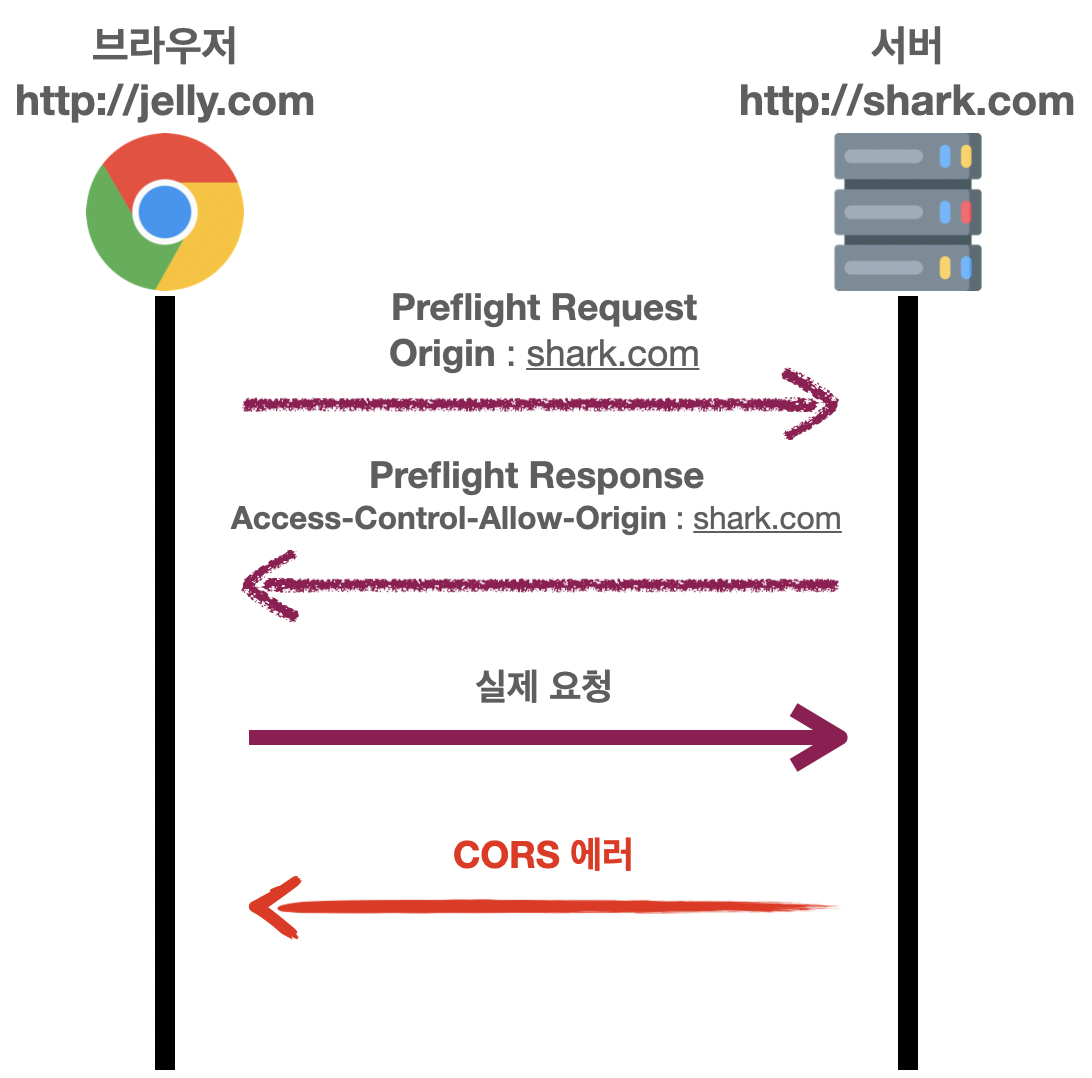
- 아래의 흐름과 같이, 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.

- 만약에 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
- 프리플라이트 요청 이유
- 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적 이다.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌으므로 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않다.

2. 단순 요청 (Simple Request)
- 단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것
- 조건은 GET, HEAD, POST 요청 중 하나여야 하고,
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용된다.

3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청
출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없 다. 민감한 정보이기 때문이 다.
이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 합니다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 합니다.
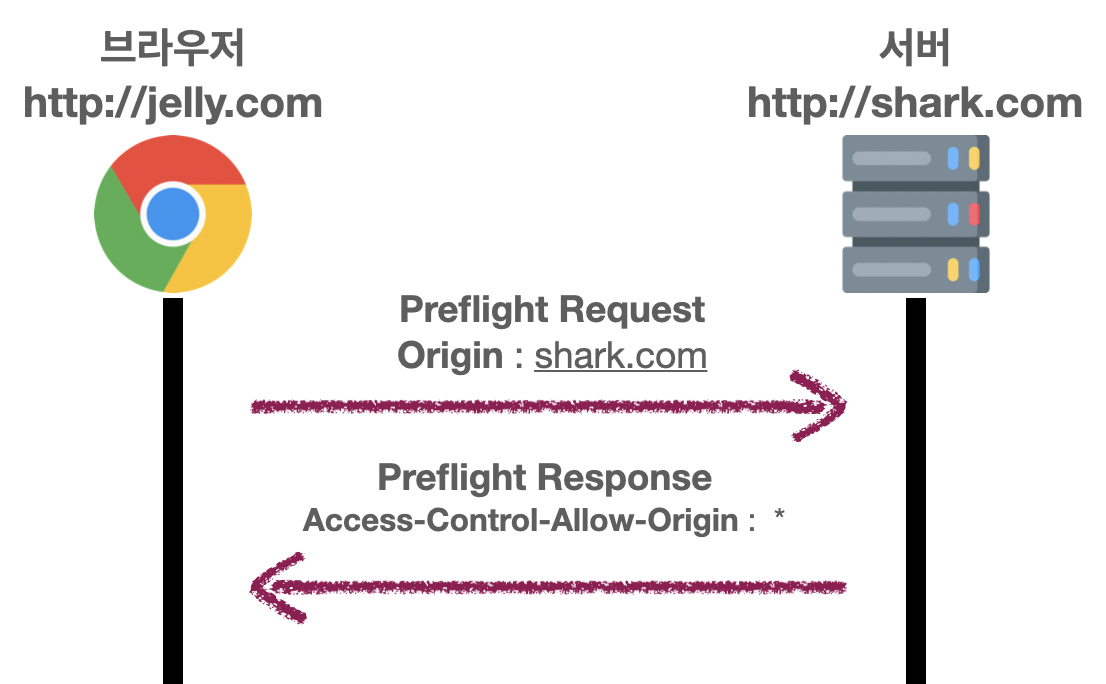
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 합니다.
'부트캠프' 카테고리의 다른 글
| section3 회고 (0) | 2022.07.20 |
|---|---|
| React useEffect (0) | 2022.06.14 |
| postman 으로 openAPI 데이터 조회하기 (0) | 2022.06.13 |
| 웹 애플리케이션 아키텍처 (0) | 2022.06.09 |
| React useState (0) | 2022.06.08 |
